Overview
San Francisco Center for Jewish Living is a non-profit organization came to us Fung Fellows to incorporate a platform which combats isolation in bedridden older adults.
My team and I approached the problem by uncovering the true essence of our customer by channeling their strengths instead of highlighting weaknesses.
Project Length: January 2019 - May 2019
Role: UX Designer/Project Manager
Client: San Francisco Center for Jewish Living
Collaborators: Alex Bazaar, Gilbert Bahati, Lorraine Pereira, Nick Brathwaite
Tools Used: Figma, iMovie, Microsoft Powerpoint
User Research
We conducted both Secondary Research, 1:1 Interviews and Ethnographies at senior living facilities. All in all, we interviewed 8 individuals in 4 different locations.
We asked questions about their relationship with technology and what brings joy into their lives to understand their pain-points with technology and what activities would help them feel less isolated.
Key Insights:
- Volunteering is important to help them feel like they are helping their community
- Learning new skills helps keep the user sharp and accomplished
- Music brightens up their mood and secondary research showed that it is also good for dementia patients because of the nostalgic properties some songs carry
- User group felt their relationship with technology hasn't been improved because they feel like its difficult for them to learn without feeling judged and/or a burden
Ideation
Based on the customer research, we ideated by pinpointing the main themes of each older adult and secondary research. Based on the themes, we visualized ideas that can be implemented onto the web portal. Additionally, we developed ideas that can be utilized with the web portal.
Some of our Ideas:
- Tutorial videos for seniors who want to learn about using tech
- Volunteering options including, translation, writing and editing, Art and Design to keep older adults engaged
- Video chatting with users who share similar interests including book chats, music, traveling experiences to encourage social interactions which through secondary research we found alleviates depression and the feeling of loneliness.
Prototyping
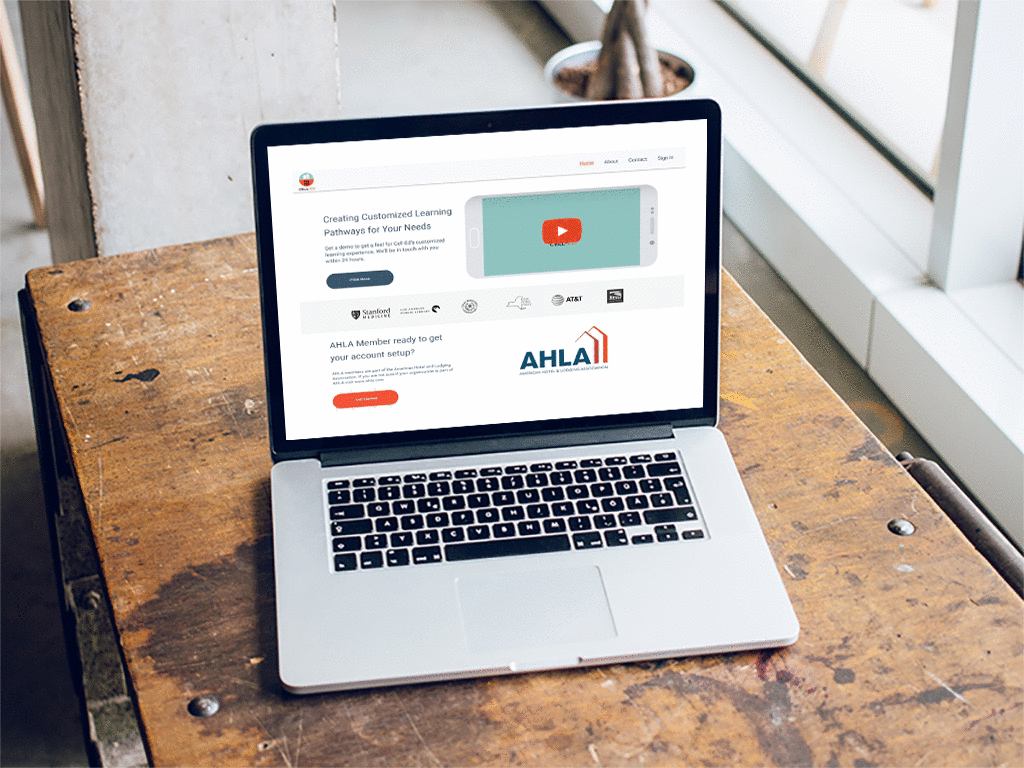
Homepage/Dashboard
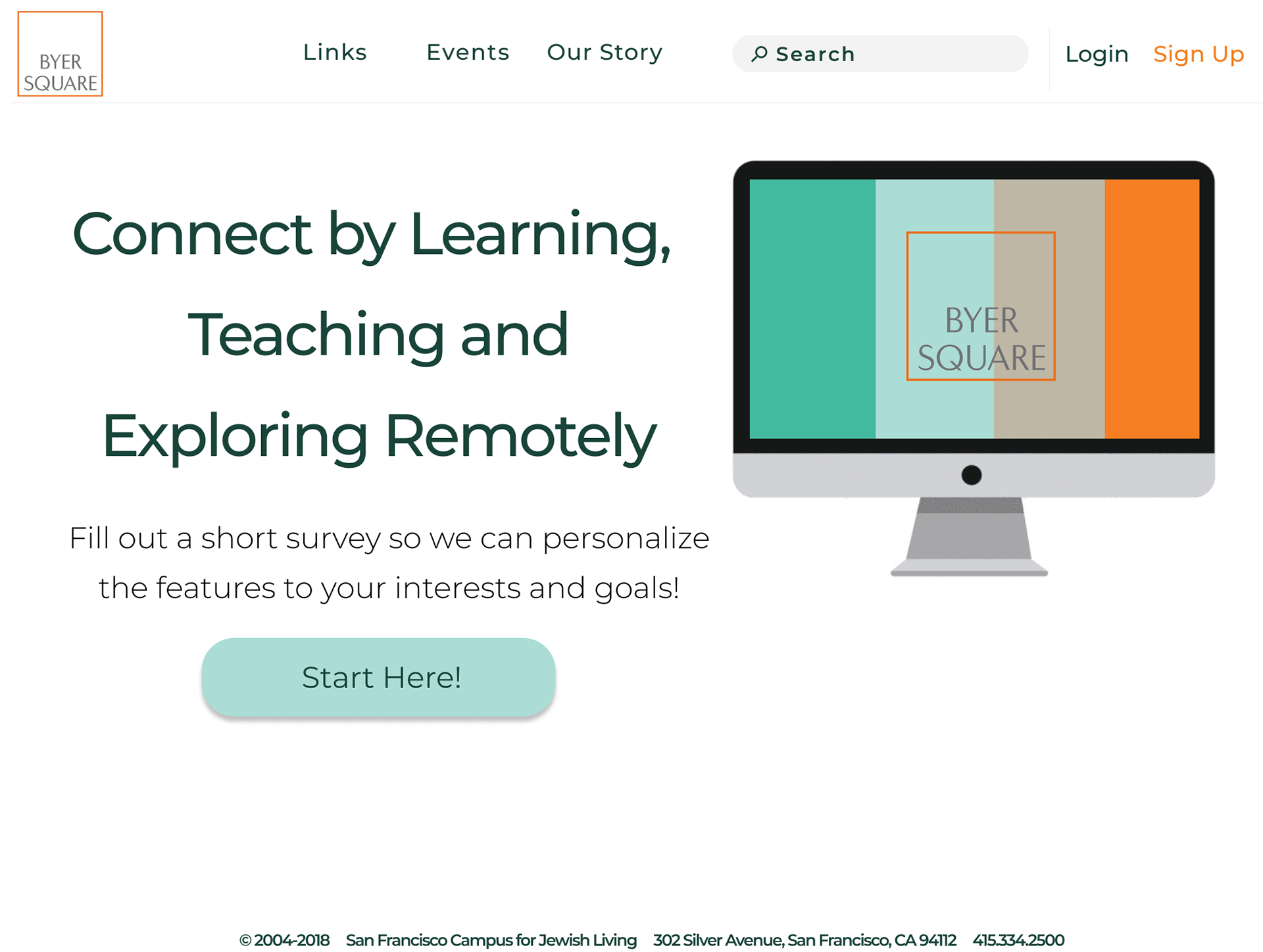
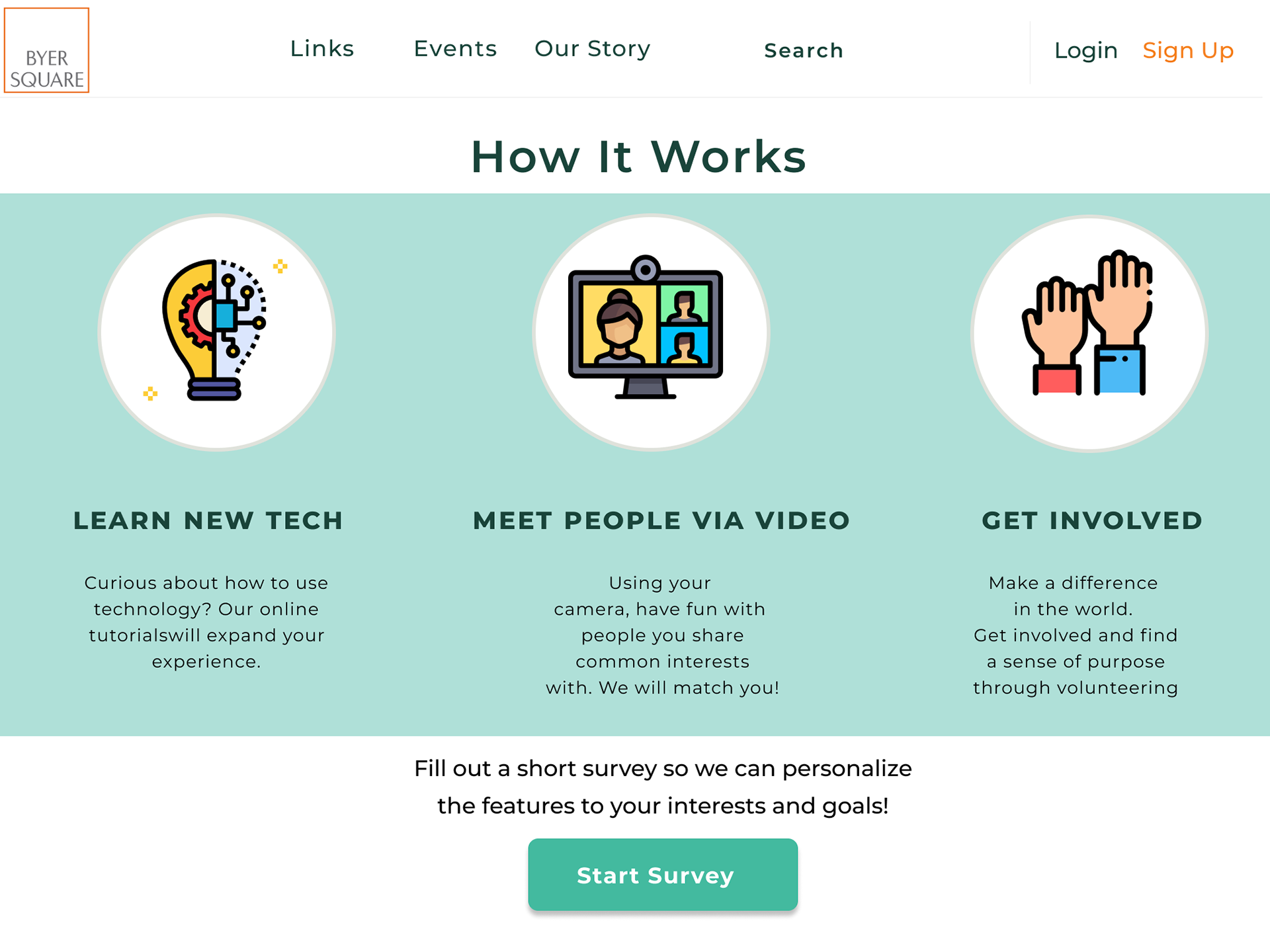
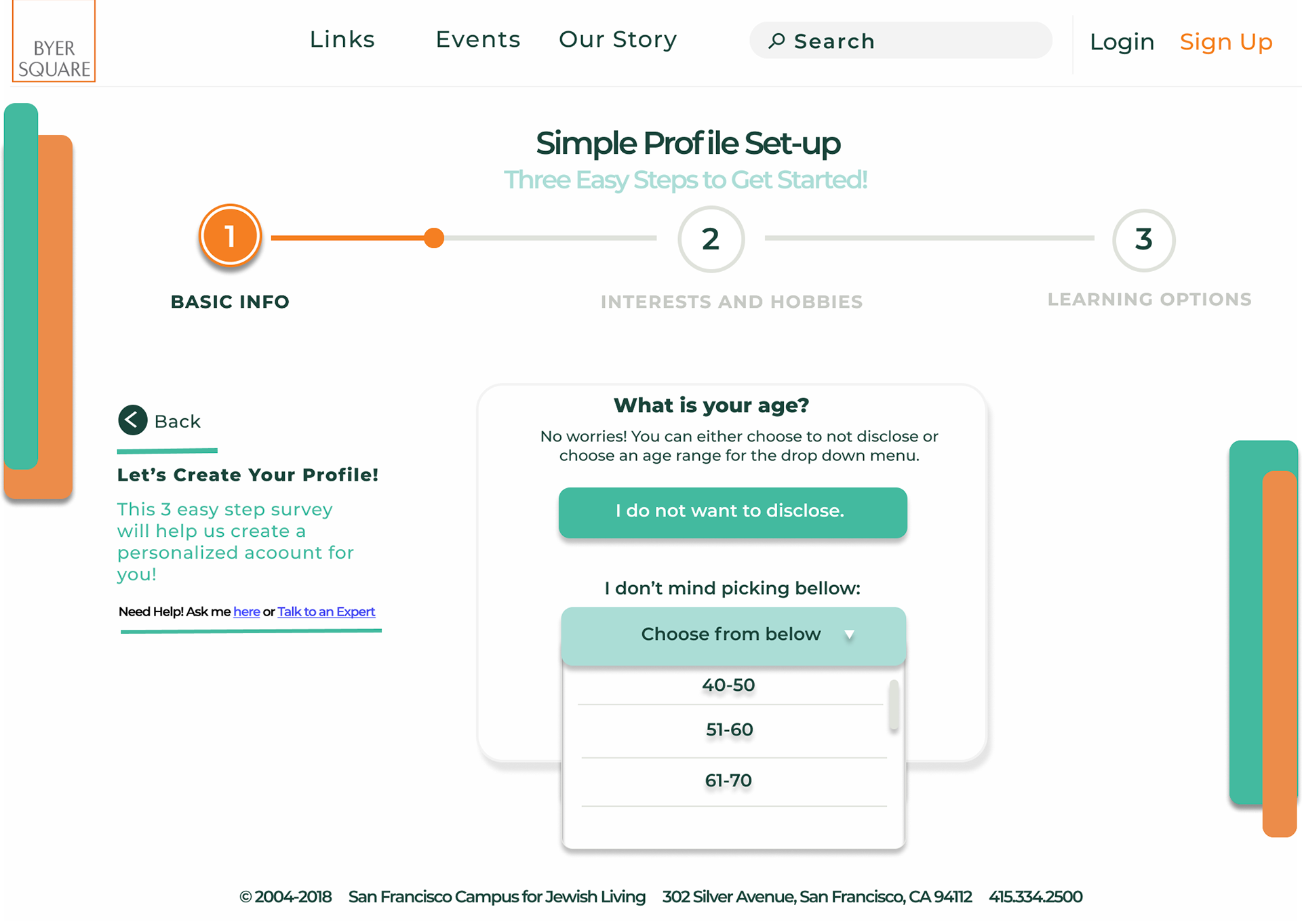
The first screen a user sees has minimal text as well as a tagline briefly explaining our features. Upon pressing “Start Here” the user is taken to a page that outlines each feature more in depth. Thereafter, they fill out a survey with their interests; this information will be stored in the settings and an algorithm may be used with this data to personalize content (such as suggesting particular video chats or events)



Site Tutorial
After filling out a survey, users will have access to a tutorial that can walk them through each feature of the page. The tutorial will be available for all new tabs the user accesses, and uses selective dimming (as seen in the last panel) to highlight particular features as they are described. Buttons are clearly demarcated with arrows as well as text.
Events and Tech Tutorial
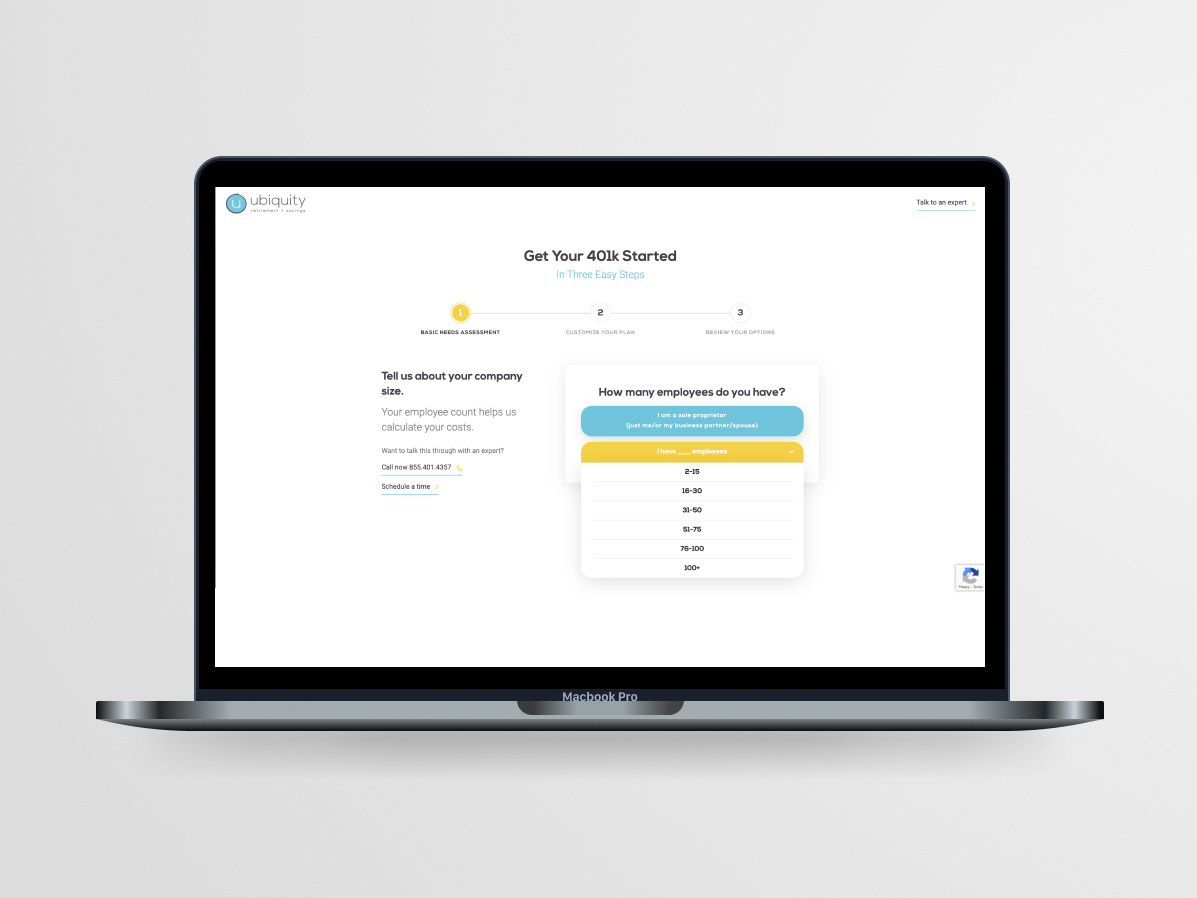
Our Events page features different categories of events, decided upon from our primary and secondary research. Each event includes location and accessibility information. Onboarding to this portal involves selecting availability as well as location. The Tech Tutorials page follows the model will ideally follow a format akin to Khan Academy future iterations. It will offer text as well as video tutorials on how to use tech.
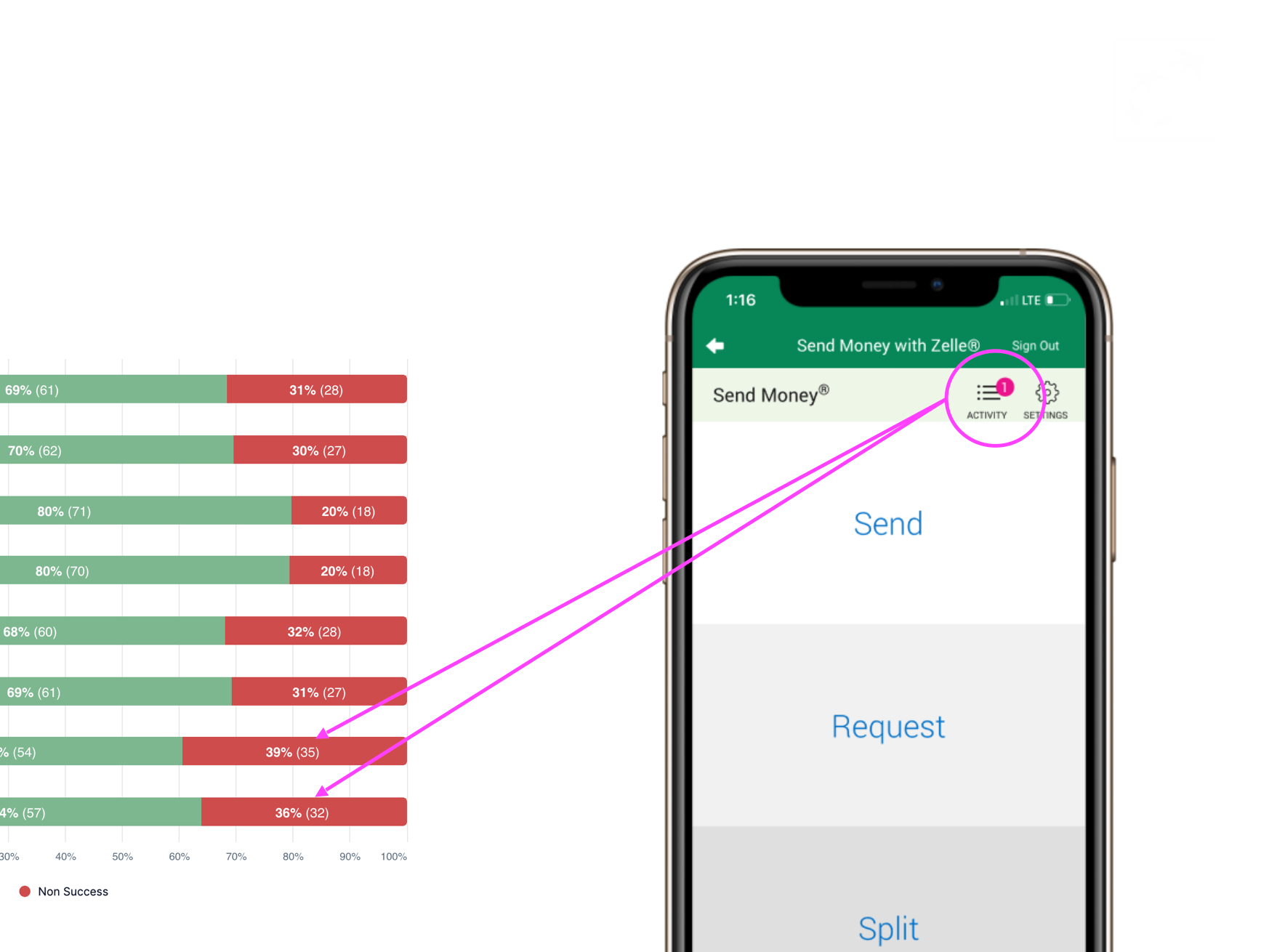
User Testing
We tested our prototype with Cheryl from OLLI, who provided valuable feedback. She confirmed that local events such as lectures, plays, and concerts are important, and volunteering is a helpful way to engage. She emphasized the need for simplicity in both the user experience and the language used.